Az informatika nem technológiai kérdés. Ennek a megállapításnak a valóságtartalmát mi sem mutatja jobban, mint a fejlesztő cégeknél egy-egy projekten dolgozó sokféle képzettségű és gondolkodásmódú ember.
Ha azt hisszük, hogy a fejlesztés egy jól meghatározott tevékenység, nagyot tévedünk. Az egész némileg egy gyógyszer kifejlesztéséhez hasonlít. Az esetek többségében nem lehet pontosan meghatározni, mennyi munka árán találhatjuk meg például a rák ellenszerét. Minden feladat más, nincs átemelhető megoldás, kalkuláció. Egy egyedi feladatnál hosszú évek tapasztalata is cserben tudja hagyni a projektvezetőt.
A projekt kutatással indul. Össze kell gyűjteni azokat a problémákat amikben megoldásában a fejlesztendő alkalmazás segítséget tud nyújtani, valamint meg kell határozni ezek módját, kereteit. Az, hogy ez valójában mekkora feladat, csak akkor derül ki, mikor a kutatás eljut arra a pontra, hogy egymásnak logikailag részben vagy akár teljesen ellentmondó tulajdonságok között kell kompromisszumot találni. Egy rossz döntés miatt akár a teljes projekt megborulhat. Amit ebben a szakaszban nem gondolunk át, azt a fejlesztés későbbi stádiumaiban kell megtennünk, úgy, hogy esetleg már addig egy félig elkészített rossz megoldásba fektettünk rengeteg órát és pénzt.
A feladat megismerése után, elágaznak a tennivalók, attól függően, hogy ki, kik fogják használni a kész terméket. Nem mindegy ugyanis, hogy egy belső ügyviteli fejlesztésről, piacra szánt megoldásról, vagy esetleg egy széles-, nem szakmai körben használt applikációról van szó.
Ez utóbbinál például nagyon fontos, hogy részletekbe menő piackutatás előzze meg a tervezést. Meg kell vizsgálni, hogy milyen megoldások léteznek már a felvázolt problémára, azok milyen típusú felhasználóknak adnak elegendő segítséget. Fel kell deríteni, mik azok a szempontok, feladatok, amiben többet, jobbat tudna nyújtani a mi megoldásunk.
Manapság, mikor egy alkalmazást már nem a kevésnek ítélt tudása miatt, hanem csupán azért cserélnek le az emberek, mert nem tetszik a színe, vagy nem elég kényelmes egy funkció, kiemelkedő szerepe van a UX-nek, a felhasználói élmény tervezésének. Mivel ez már-már szinte marketing, ahol senki sincs birtokában a mindent megválaszoló kristálygömbnek, itt is alapvető fontosságú a kutatás, a prototípus készítés és tesztelés.
Számtalan koncepció és jobbnál jobbnak tűnő ötlet landol a kukában, mire kijelenthetjük, hogy már tudjuk, illetve nagy eséllyel sejtjük, hogy mit és hogyan kell megvalósítani. Ha a feladat kellően komplex ( – már pedig mi nem az? – ), fontos hogy a struktúrális keretek kialakítását a technológiai szakértővel, programtervezővel közösen végezzük. Sokszor jelentősen lerövidíthetjük a fejlesztési ciklust, egyszerűbbé, egyértelműbbé és nem utolsó szempontból átláthatóbbá tehetjük a kódot.
A mindenki által "ismert" programozás még számtalan kompromisszumos döntést kíván majd meg. Nem egy esetben kell visszanyúlni a tervezéshez, és újra kezdeni némely lépést. Csak az hibázik aki valamit tesz, de ezeket a hibákat a piac valamiért nem díjazza, így elengedhetetlen a folyamatos tesztelés és javítás. A tervezés hibájáért a programozó morog, az ő hibáját meg a tesztmérnökök fogják kideríteni. Ha UX-es ront el valamit, akkor a felhasználó lesz az akin csattan az ostor, ami akár a bevételek kiesésével járhat.
Egy projekten akár 6-12 fő is dolgozhat, de vettem részt olyan munkán is, ahol csak a tervezési megbeszéléseken is többen voltunk. De nem elrémíteni akrom kedves olvasómat, hanem meggyőzni arról, hogy egy fejlesztés külön szakmák szoros együttműködése, aminek elbagatelizálása az ablakba kirakott pénz.
A fenti kis bevezetőben csak a felületet karcolgattuk, és nem érintettünk elméleteket és módszertanokat, pedig van belőlük bőven. Sok más tapasztalt szakemberrel együtt én is azt vallom, hogy ha nem létezik olyan csavarhúzó ami minden csavarhoz megfelelő, akkor egy ilyen bonyolult és sokrétű feladathoz sem létezik egy mindenre jó megoldás. Külön munkafolyamatnak tartom, hogy a projekt során meghatározzuk azokat a módszertanokat, dokumentációs és kommunikációs formákat amik a legmegfelelőbben szolgálják az adott konkrét projekt sikerét.
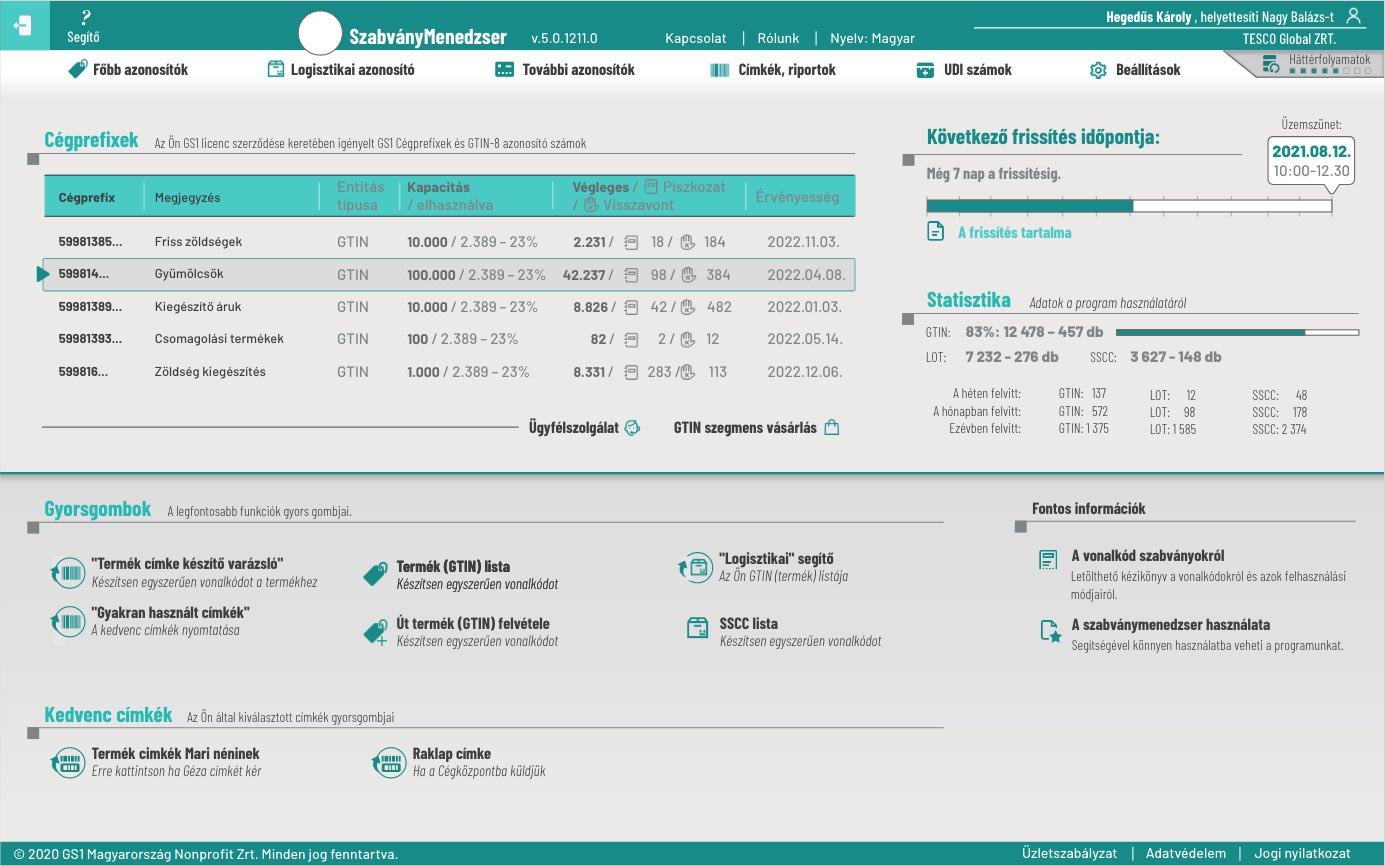
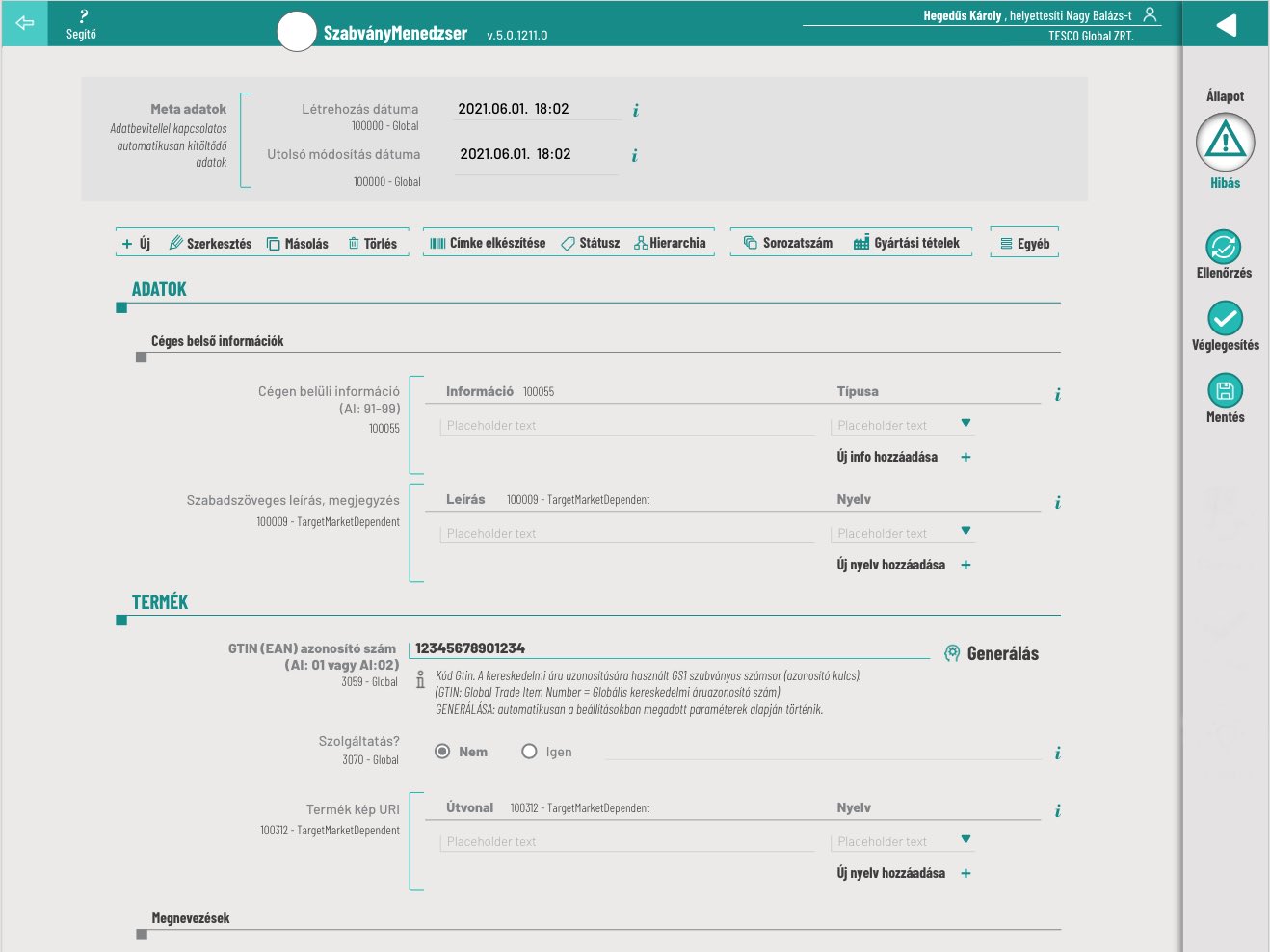
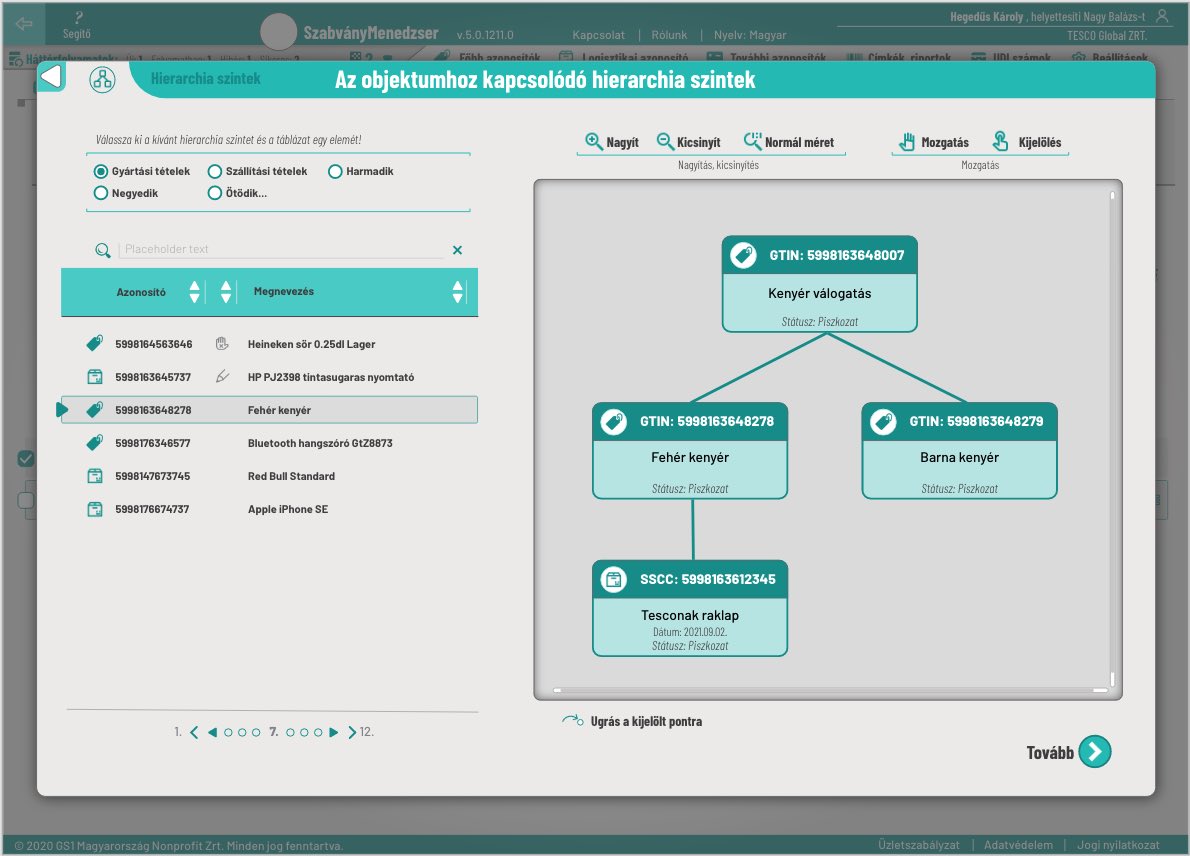
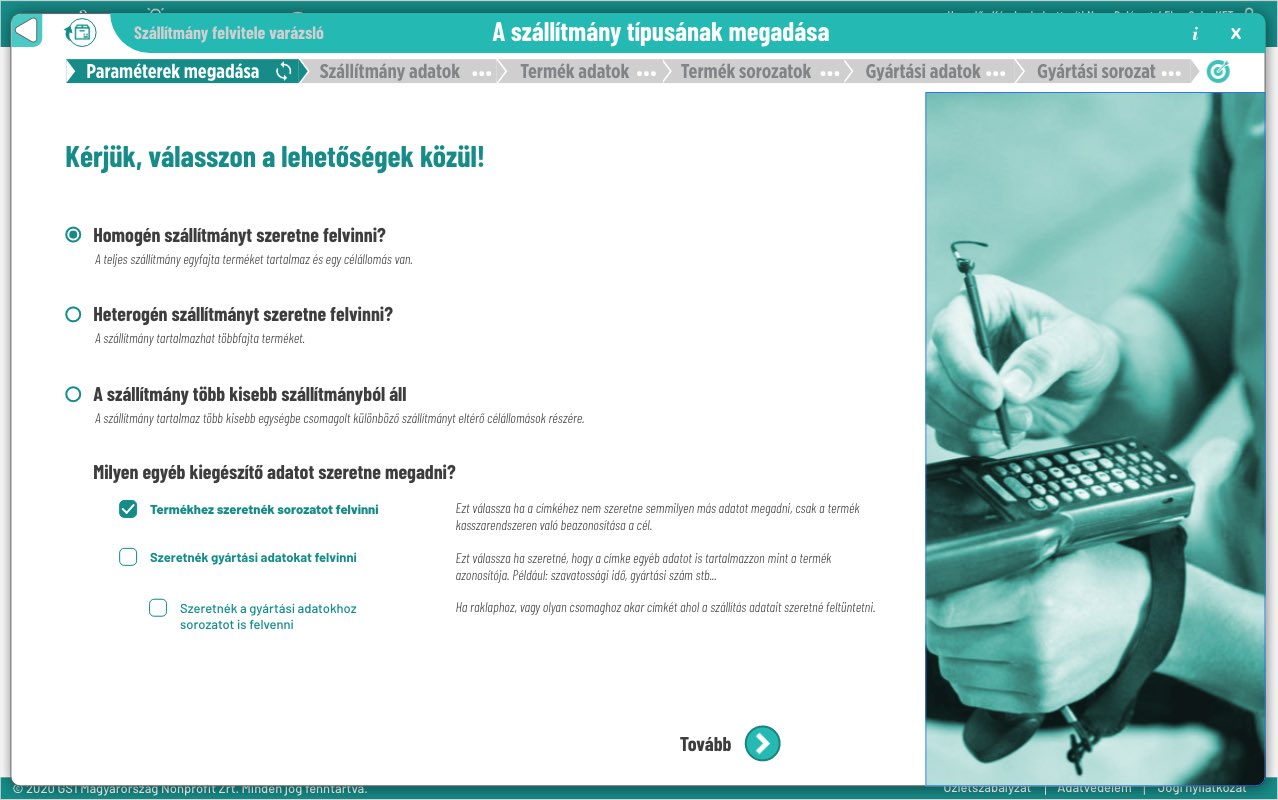
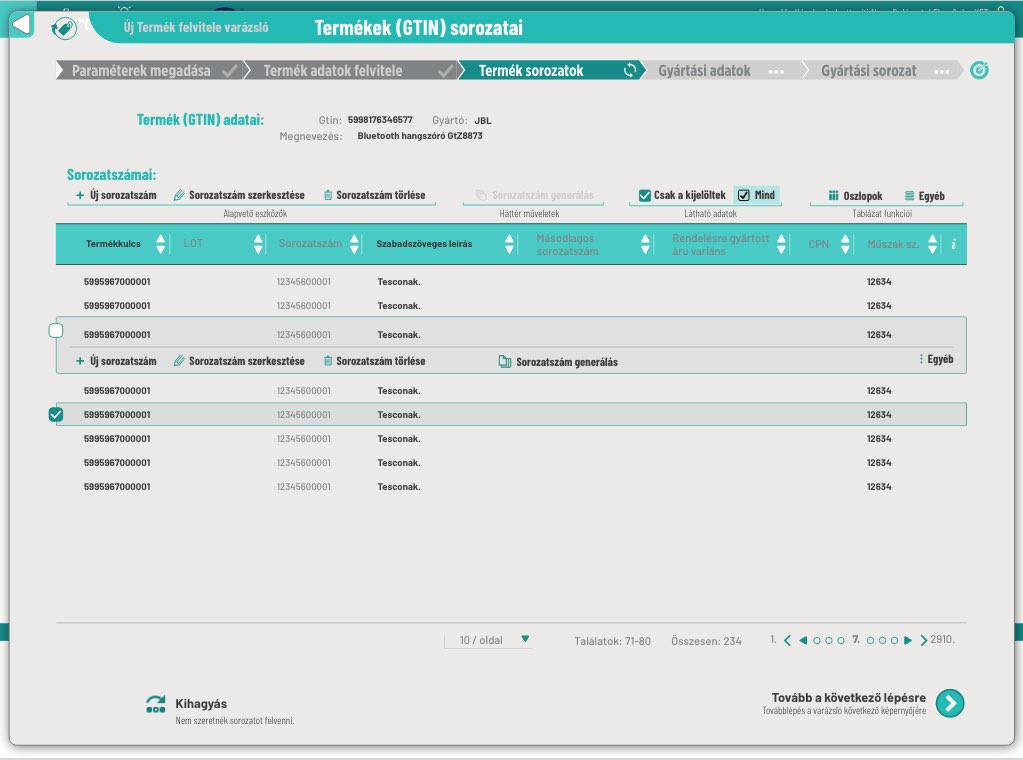
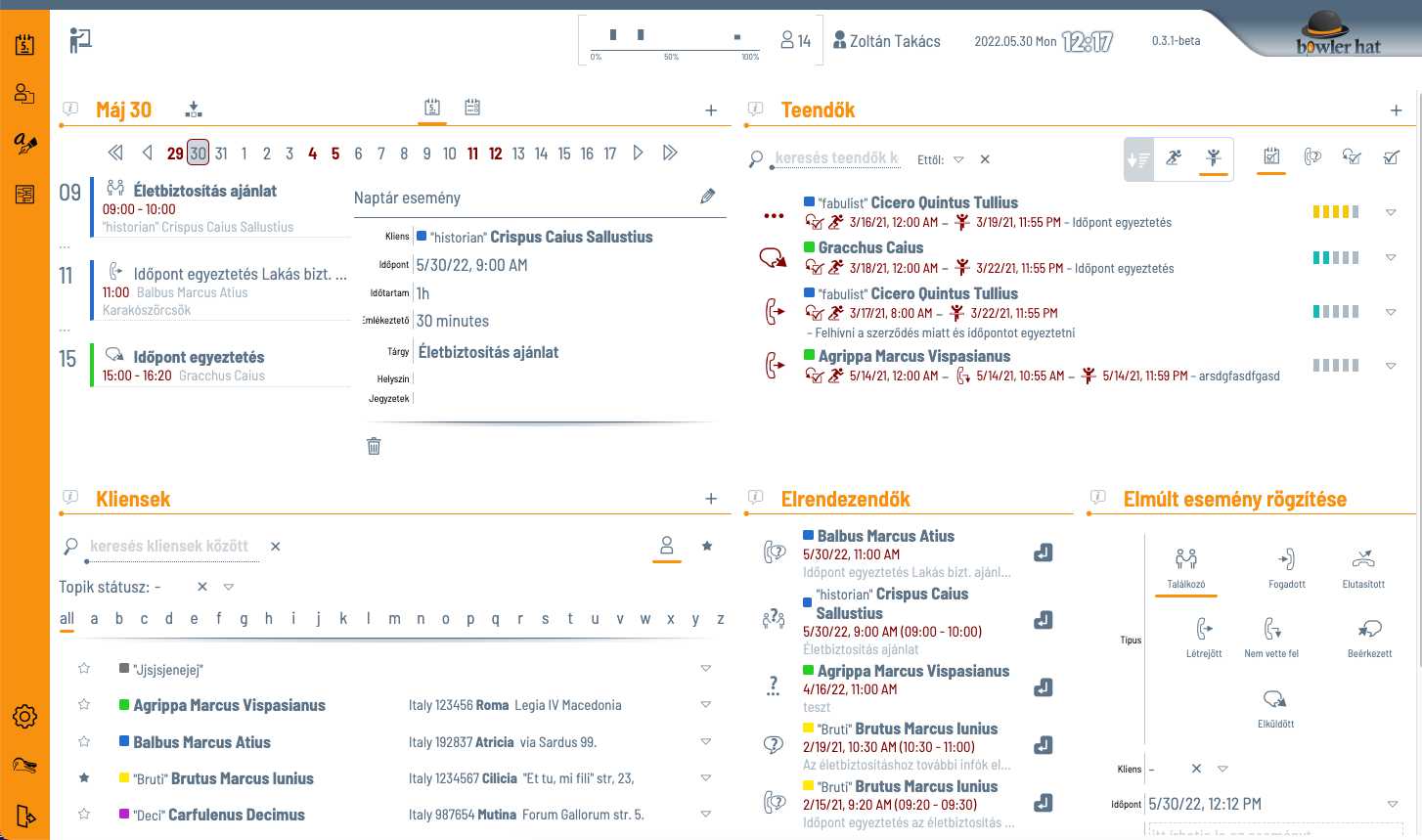
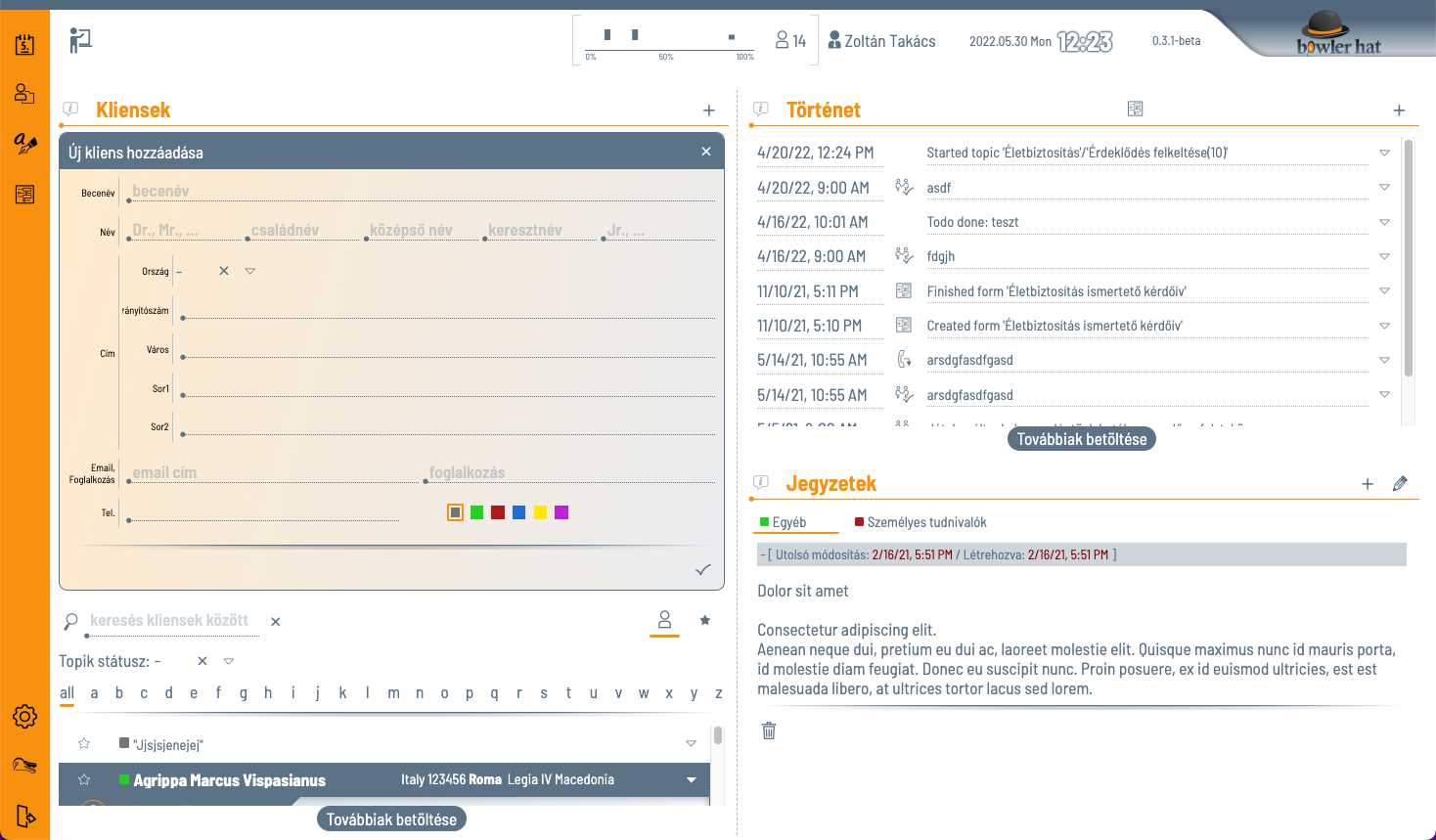
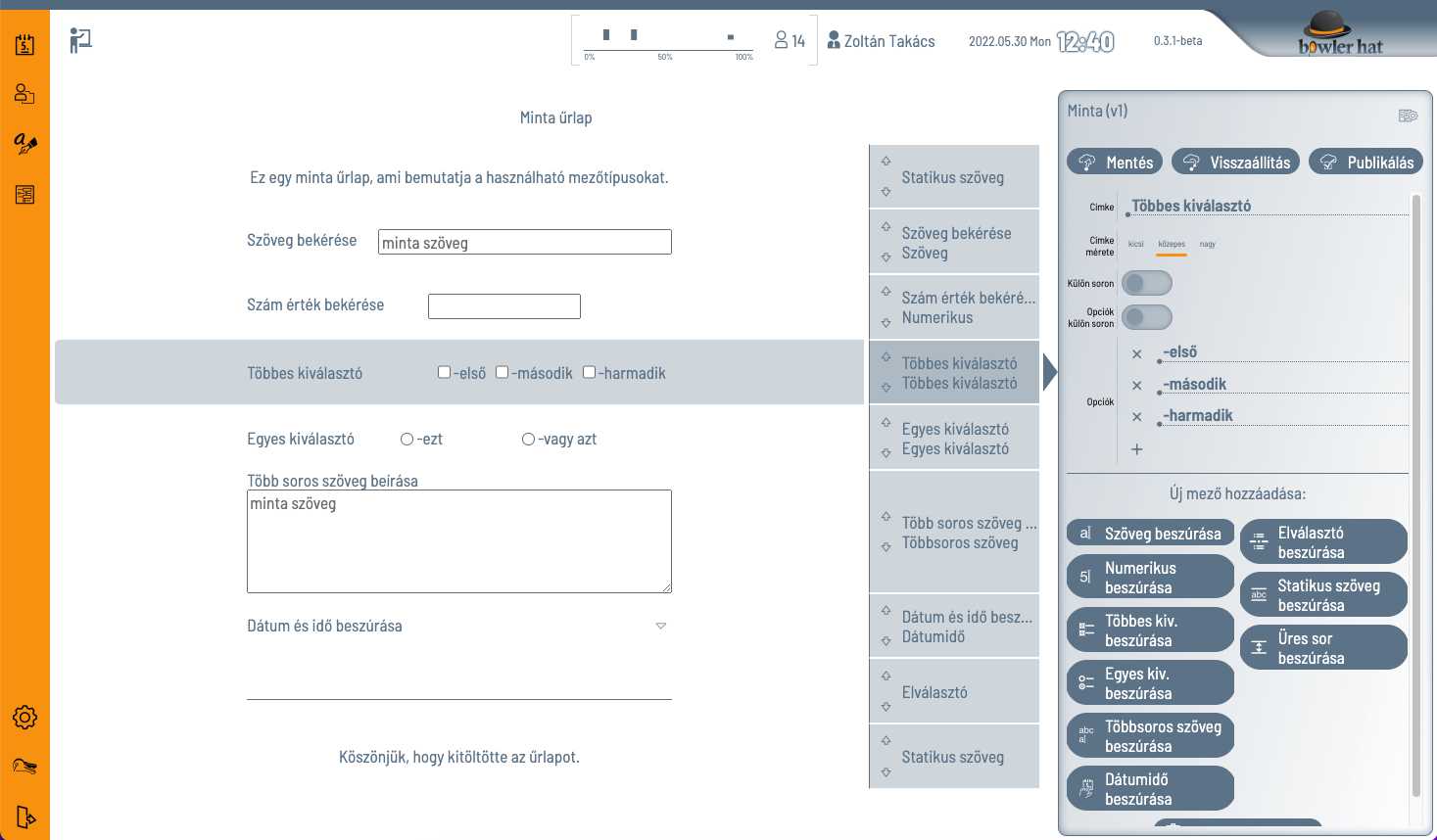
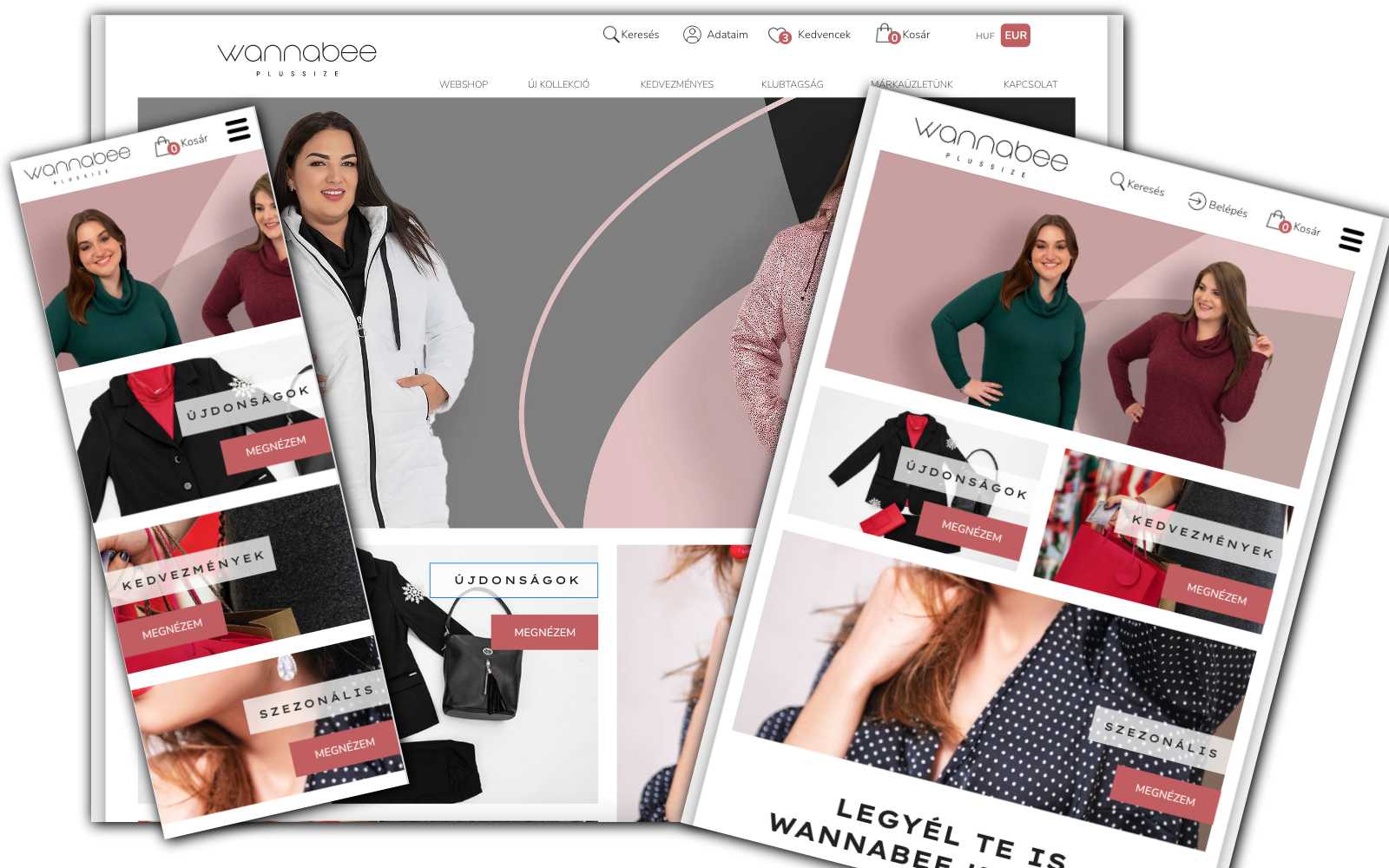
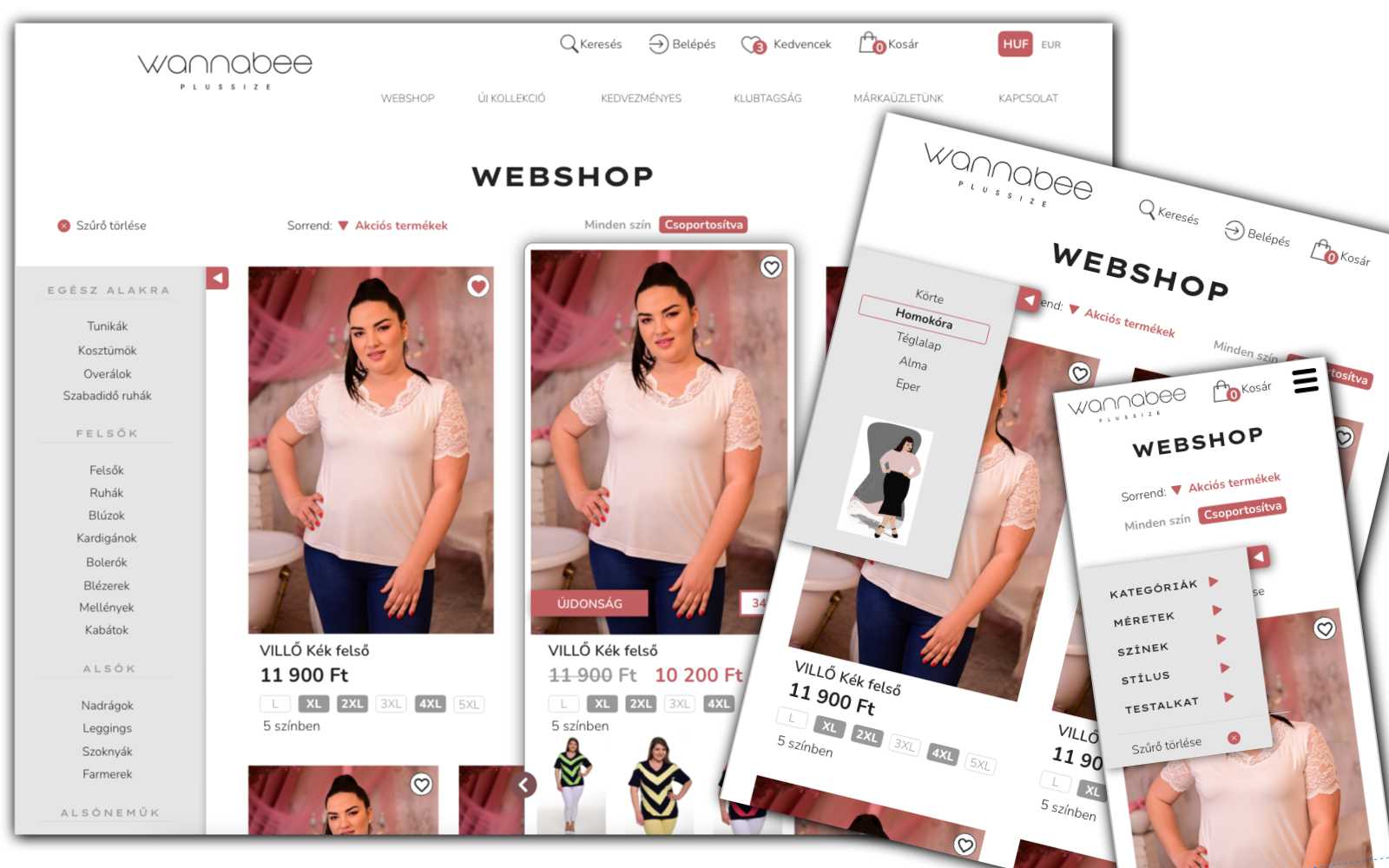
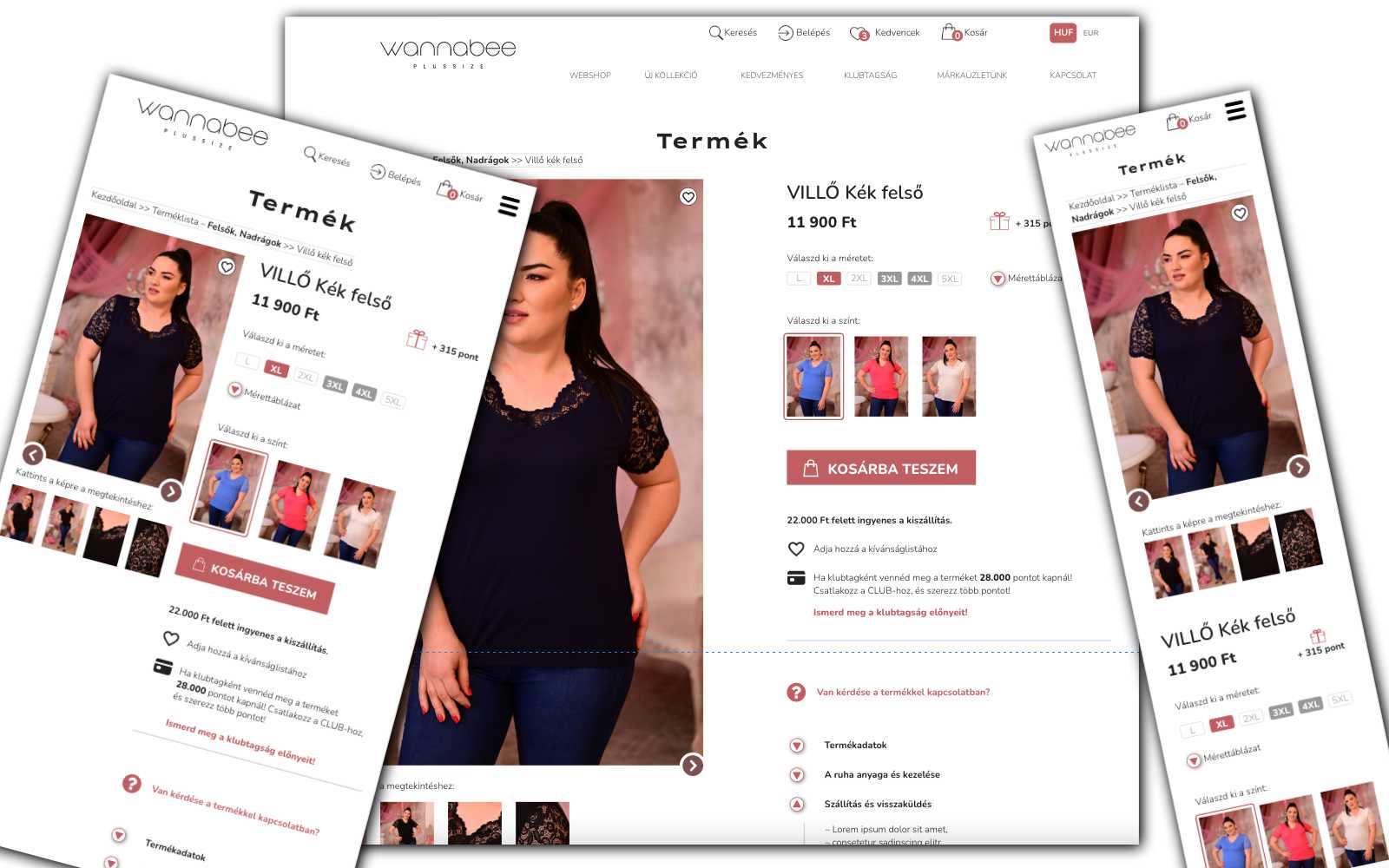
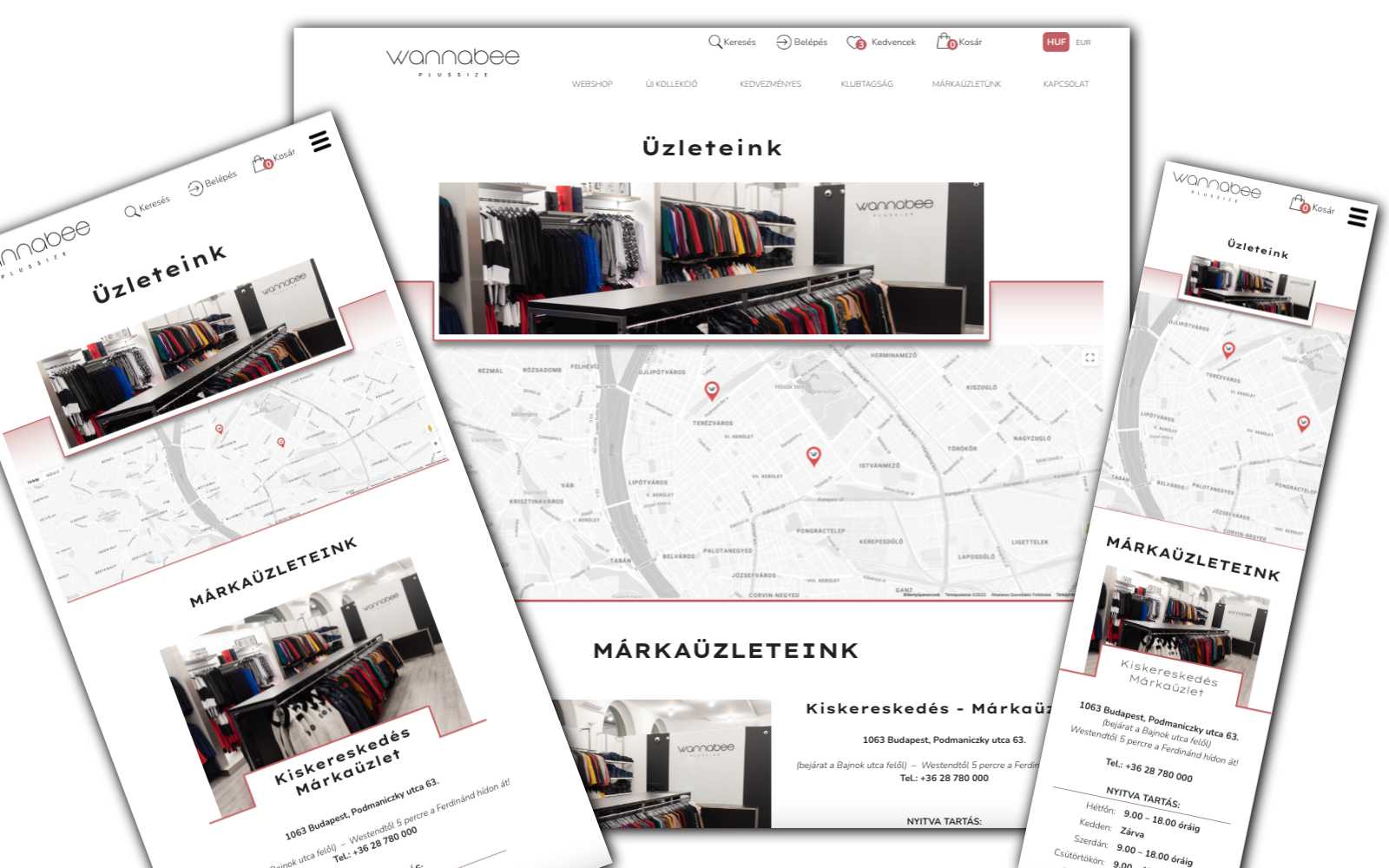
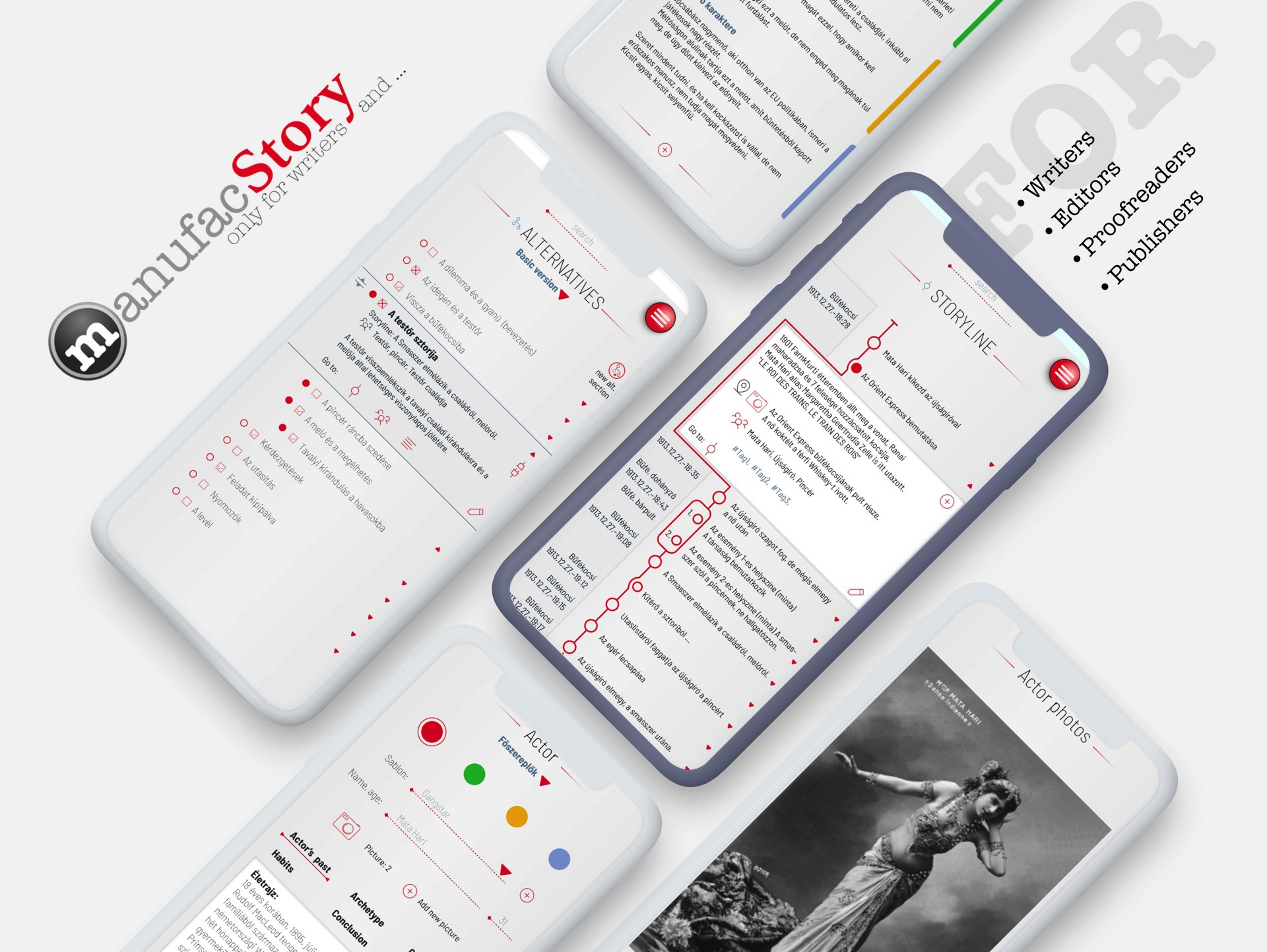
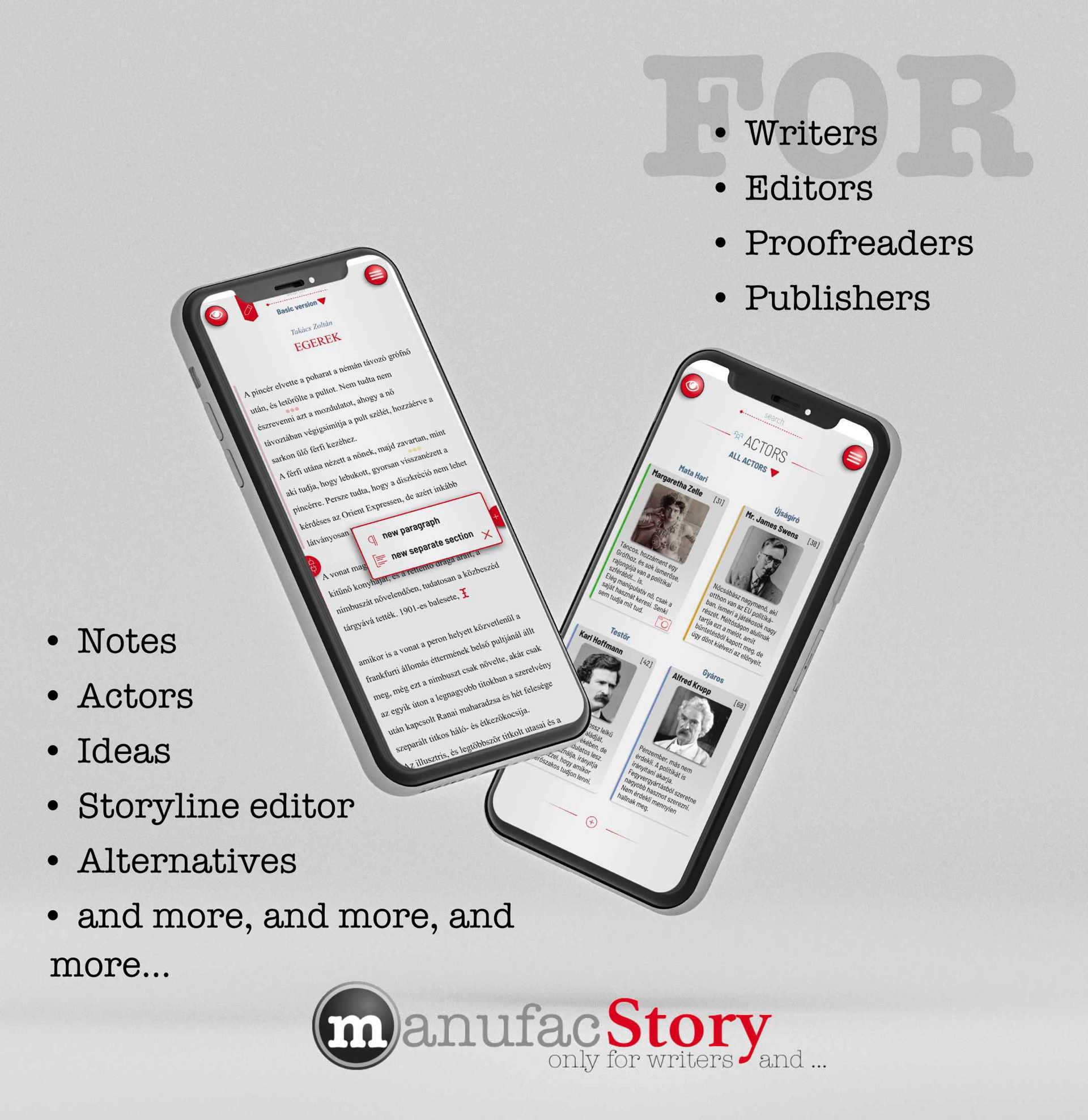
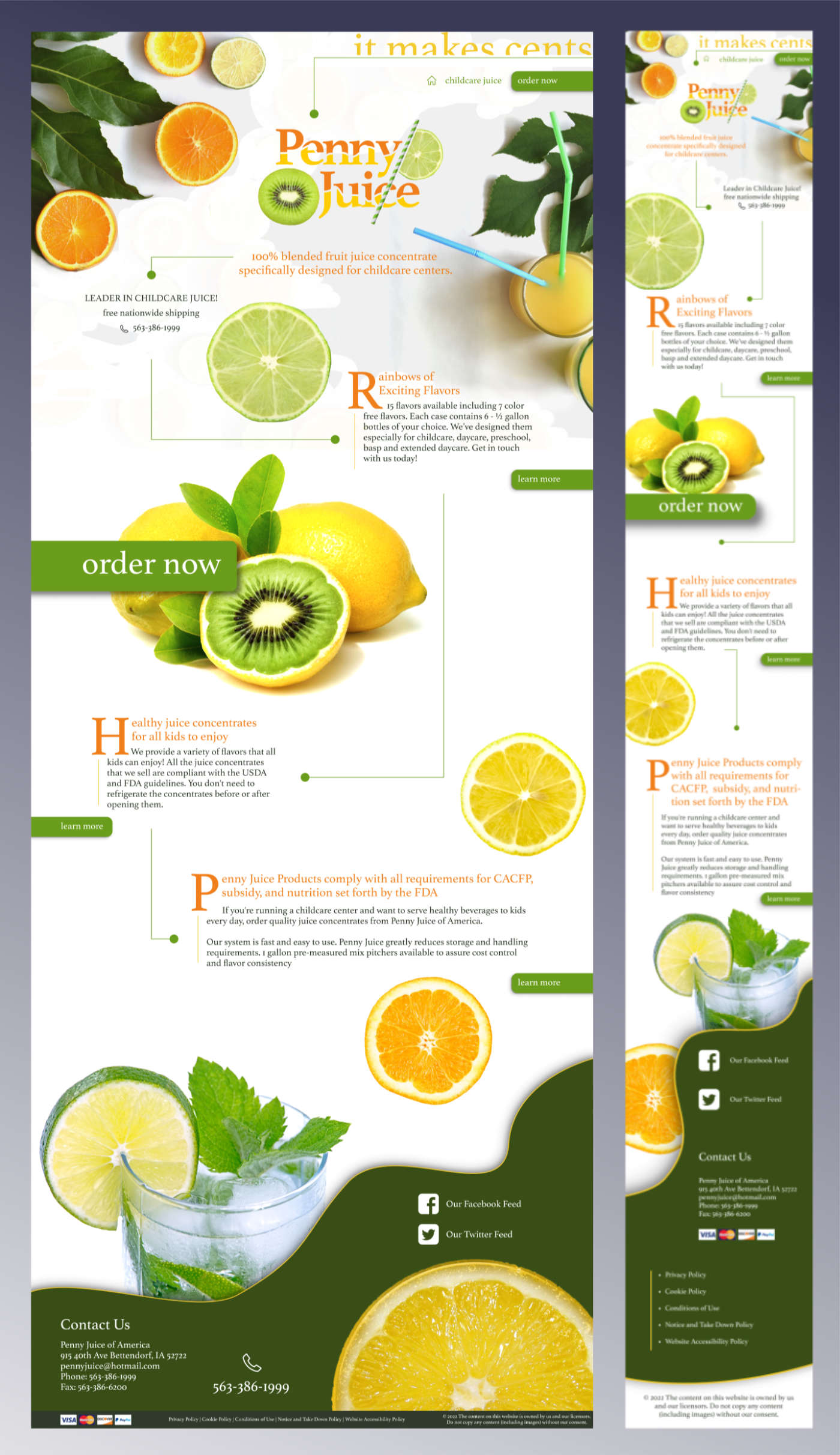
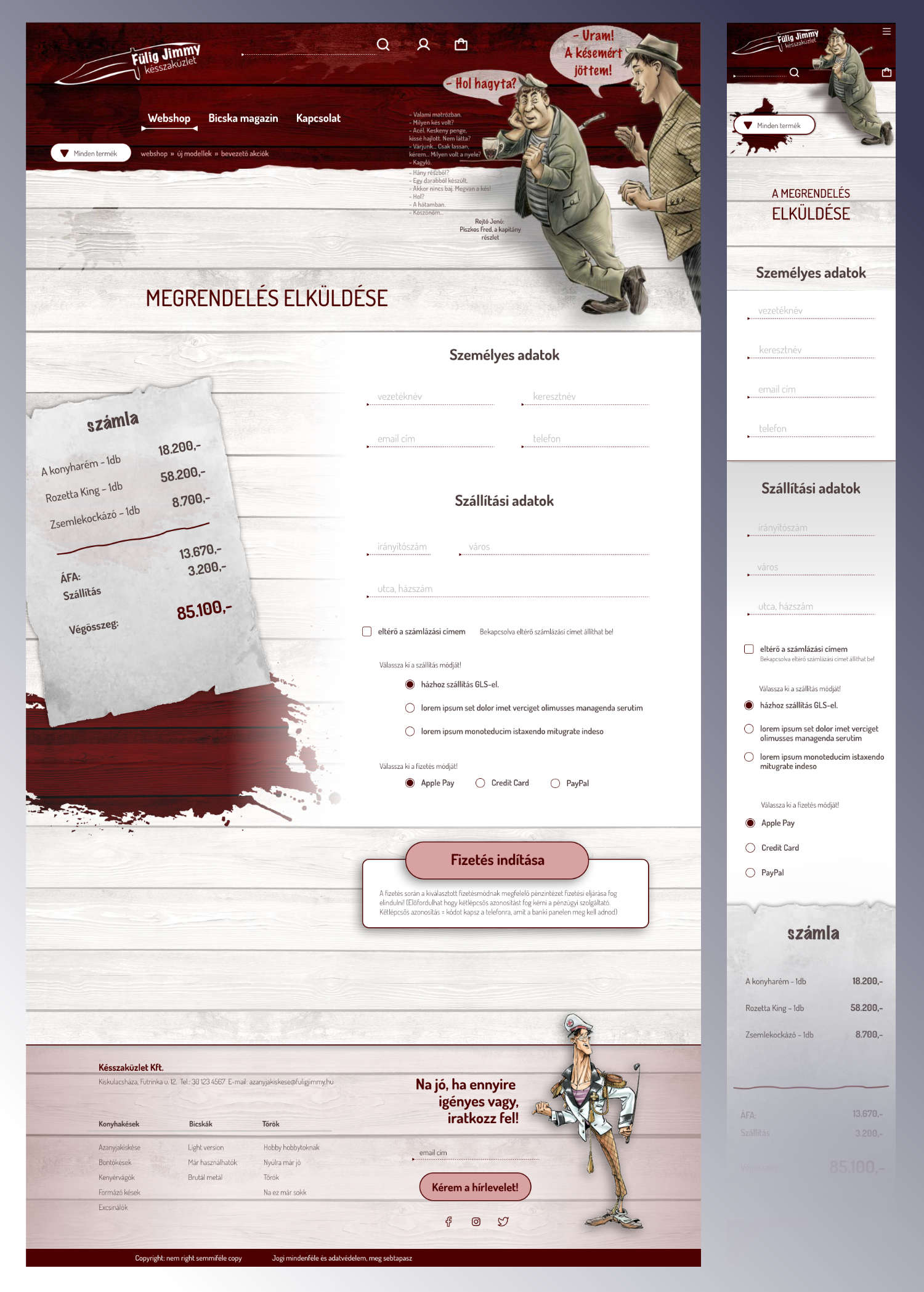
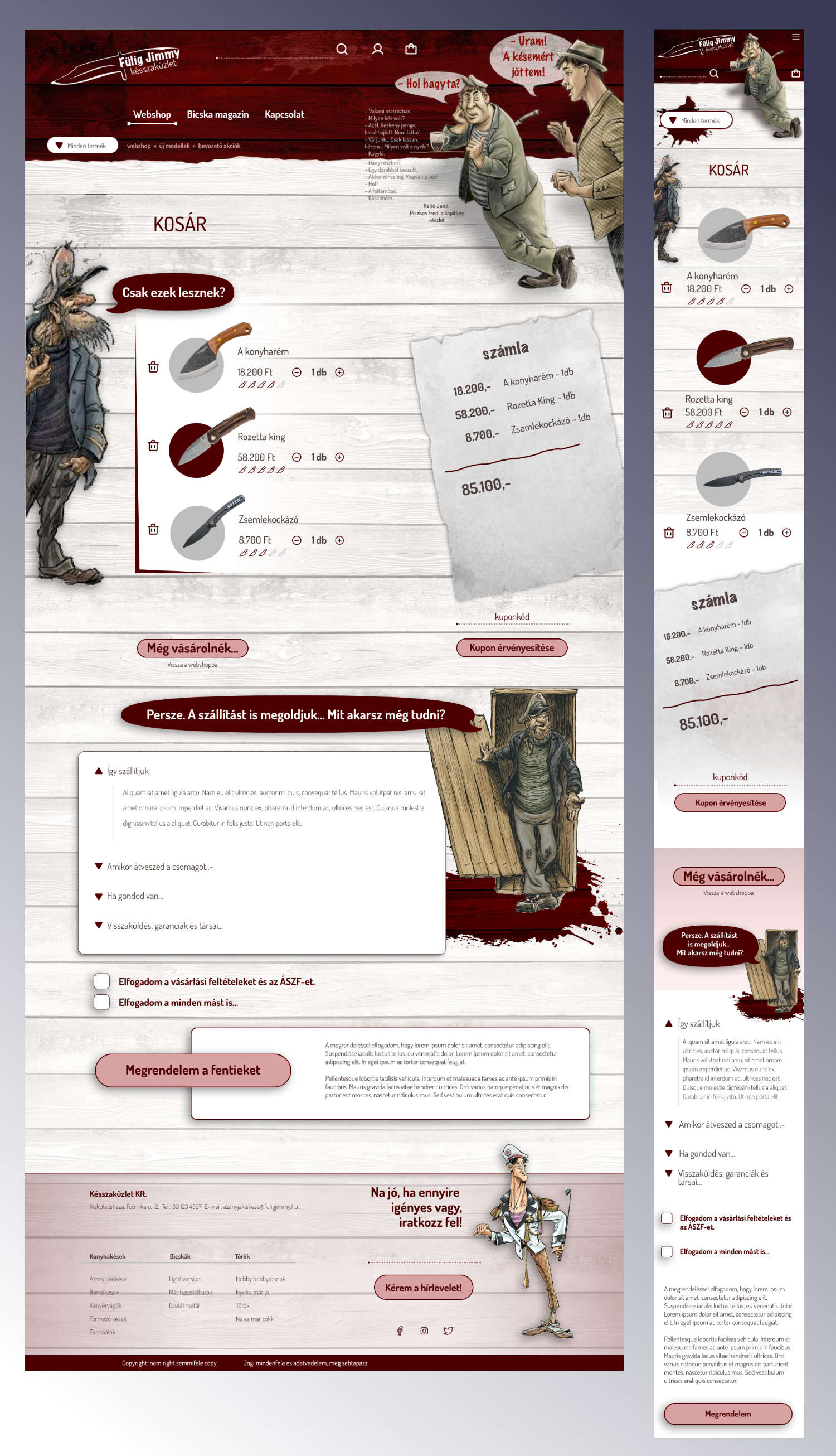
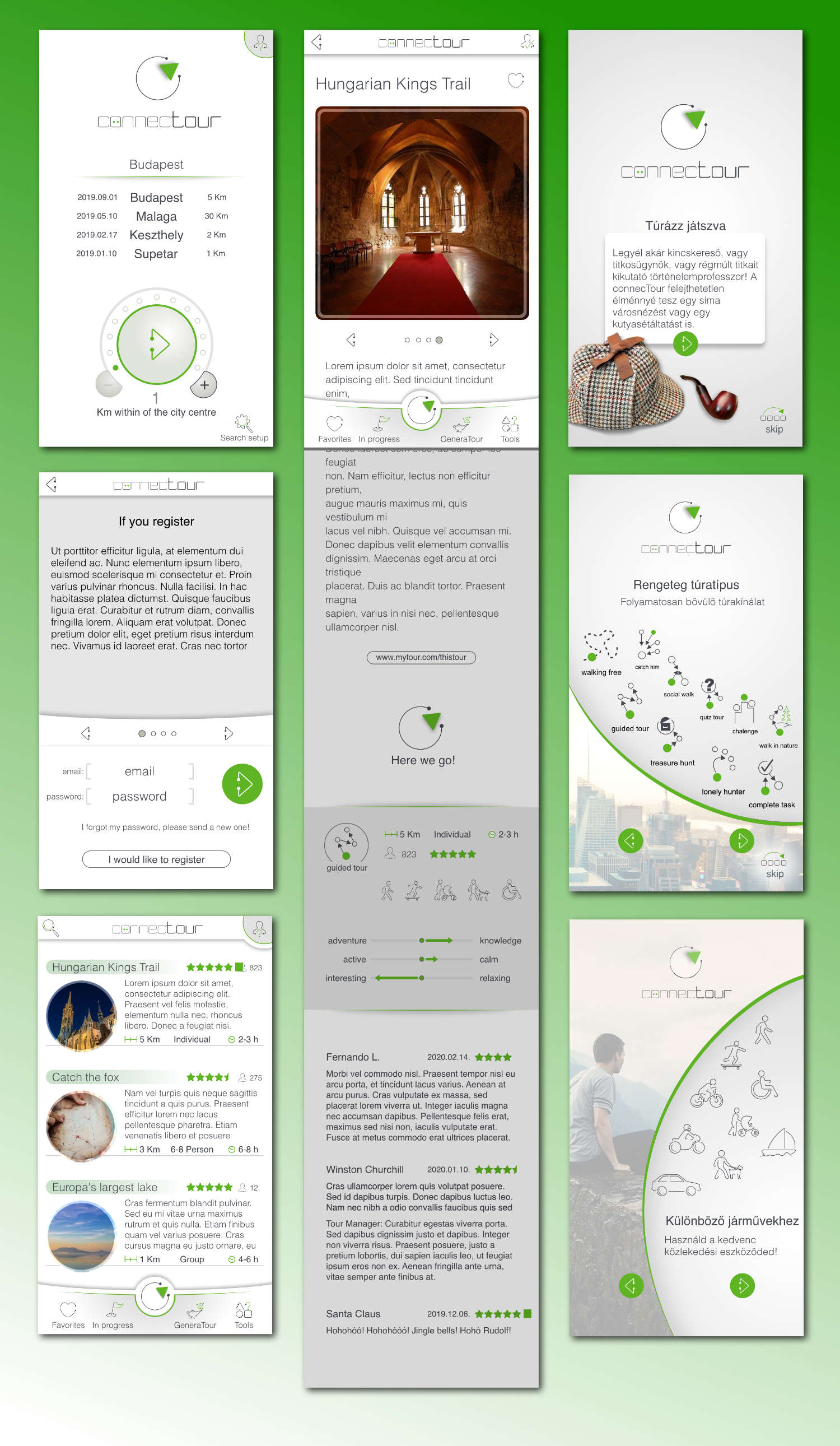
A további lapokon szeretnék izelítőt adni legújabb munkáimból.